搜索
 导读 | 上周OpenAI公布了对话说话模子 ChatGPT,相关会商引爆全网。你能否也火烧眉毛体验一番?本文特邀作者腾讯云开辟者社区作者戴传友从开辟情况预备、开辟进程、办事器接口、腾讯API网关接入到摆设,具体教你若何脱手开辟一个chatGPT微信小法式。 在《ChatGPT-地表最强AI模子!要消灭人类?》、《算法工程师深度解构ChatGPT技术》两篇文章中,我们别离囊举了ChatGPT的丰富玩法并剖析其工作道理。假如你对相关内容感爱好,接待回溯围观~公众号的粉丝朋友们在批评区憧憬了更多ChatGP利用理论,也有粉丝暗示想要亲身材验下其奇妙之处。此次,我们约请腾讯云开辟者社区开辟者由浅入深带你脱手开辟一个ChatGPT微信小法式,其中会具体先容开辟情况预备、项目实现、办事接口搭建、腾讯API网关接入、摆设等环节。   预备工作 1)小法式申请 在微信中搜索 "ChatGPT"相关的小法式,检查有哪些名字未被占用。选好名字并记录预备144px*144px尺寸的logo,并在微信公众平台官网首页申请微信小法式。一般来说,大要3个小时左右便可以经过考核。  2)openai 账号申请 OpenAI( https://openai.com/)今朝不在中国地区展开营业,国内不能一般的体验到openai供给的办事。账号的申请和注册具体教程,列位阅读者可以自行搜索。 申请到账号以后,为了在代码中实对OpenAI 供给的 api ,我们还需要申请一个apiKey。这是经过代码拜候ChatGPT的关键地点。 账号申请成功后,拜候https://beta.openai.com/account/api-keys页面天生apiKey。其中特别留意保存好key(不能再次检察,假如丧失只能重新天生)。  至此,根基预备工作已全数完成,接下来将为列位开辟者报告焦点代码的开辟流程。  开辟情况 1)新建小法式 首先,按照自己的现真相况下载对应版本的微信开辟者工具。下载地址以下: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 其次,我小我倡议新建小法式时挑选最简单的根本模版,并勾选利用微信云开辟情况。去除复杂的设置以便你能更快速的对微信小法式的代码结构有初步领会。我成文时,由于申请的小法式还没有考核经过,所以挑选下述测试号用来停止开辟。 2)情况先容 导出初始化项目以后,你会看到比力清楚的文件结构。小法式开辟跟普通的html、css、js 三剑客用来开辟网页没有本质的区分。在微信系统内,wxml、wxss、js 都是 html、css、js的子集。 页面的结构在wxml 中写,用到的款式在 wxss中界说;变量和函数以及收集请求 等在 js 中履行。简单说来,小法式包括一个描写整体法式的 APP 和多个描写各自页面的 page。这里的 app 是指放在根目录的 app.js、app.json、app.wxss 这三个文件,他们首要负责全局性的逻辑、设置及款式。 pages 则是你行将编写的多个页面。多个 pages 之间可以经过官方供给的导航功用停止跳转。每个 page 页面由 page.js、page.json、page.wxml、page.wxss 四个文件组成。其中 WXML 页面类似 HTML 文件,首要负责页面的结构。 相比于 HTML而言,WXML 加倍简单。开辟进程中,结构根基上是在利用view和text标签,以及别的官方文档上说明的其他标签。可是列位在开辟进程中,需要特别关注官方文档中有关组件的内容。   开辟进程 1)若何引入 weui 组件 有两种组件接入方式可供挑选:
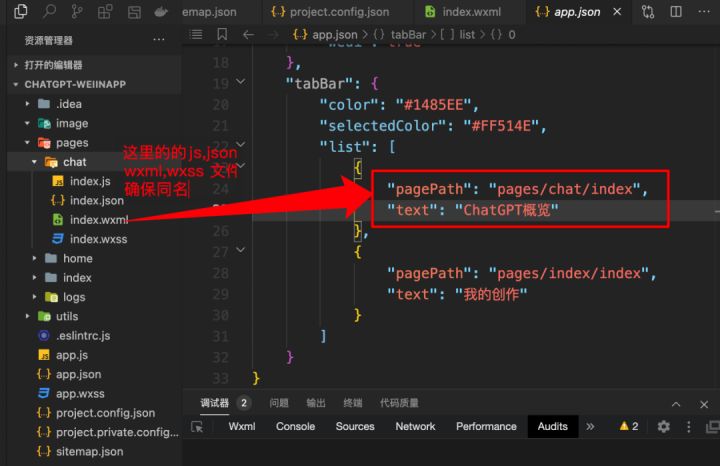
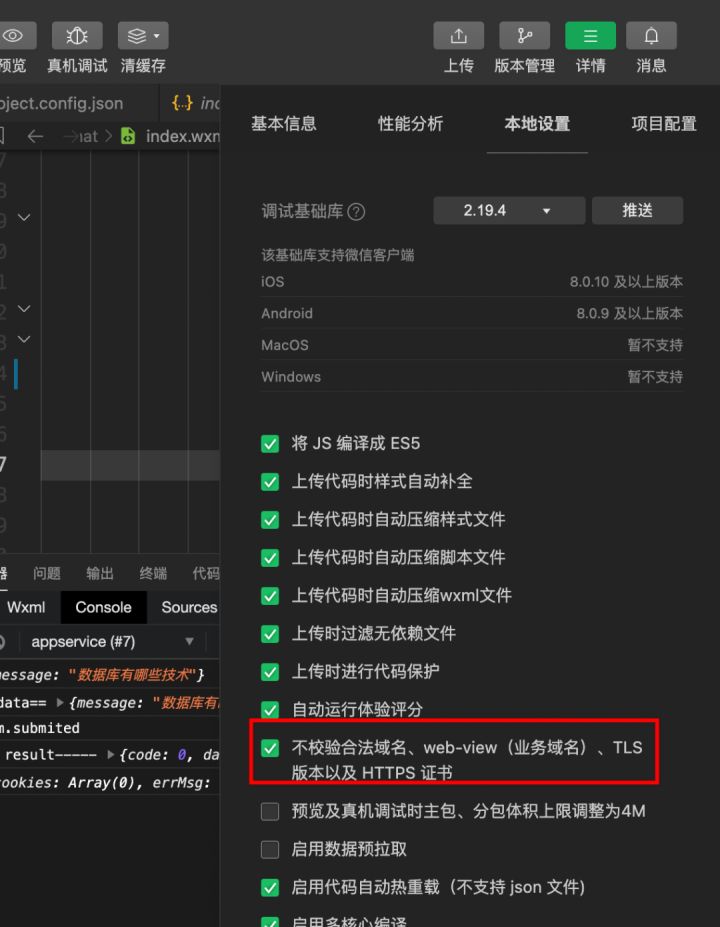
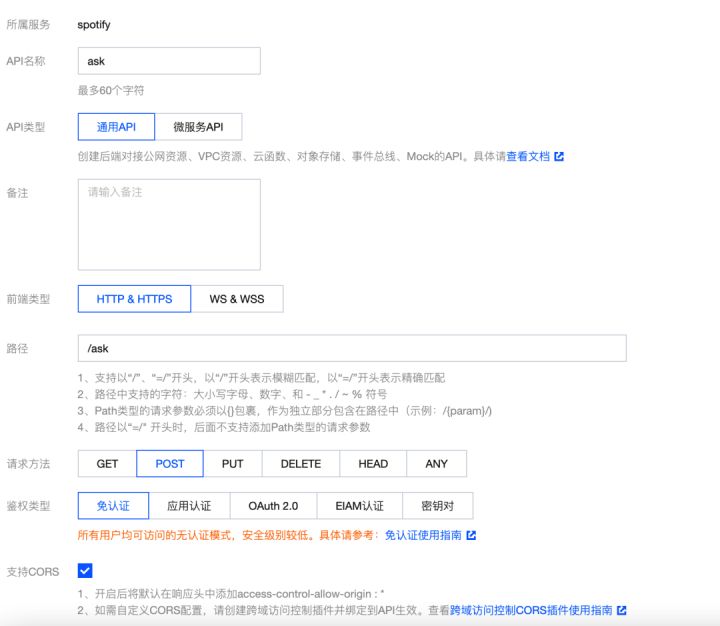
假如你在开辟进程中不想花大量时候研讨npm且期望快速实现看到结果,又大概受困于小法式商铺上架会限制到代码包巨细(可是useExtendedLib 扩大库不计入代码包巨细),小我倡议挑选了第一种方式。 weui 官方参考文档以下: https://wechat-miniprogram.github.io/weui/docs/quickstart.html 2)界说tabbar假如你感觉一个页面展现的信息过于单调,可以在小法式中利用tabbar。依照微信官方供给的自界说tabbar指引,你可以轻松把代码复制到项目工程中。本文把焦点步调代码公示出,更多细节有爱好可以拜候微信官方指引页,地址以下: https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html 首要步调: 在app.json 中新增 tabbar 设置信息 {"pages": [ "pages/chat/index", "pages/index/index", "pages/logs/logs" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "ChatGPT", "navigationBarTextStyle": "black" }, "style": "v2", "sitemapLocation": "sitemap.json", "useExtendedLib": { "weui": true }, "tabBar": { "color": "#1485EE", "selectedColor": "#FF514E", "list": [ { "pagePath": "pages/chat/index", "text": "ChatGPT概览" }, { "pagePath": "pages/index/index", "text": "我的创作" } ] } } 值得留意的是,tabBar-list-pagePath的途径需要存在,否则编译器会报错。此处我把项目标工程目录截图公然,列位对照高低文设置信息更轻易了解。  3) 编写主界面计划的界面中只需要一个输入框及一个询问按钮。当用户点击询问按钮的时辰,获得输入框中的值,去请求办事器的/ask接口获得成果。获得数据以后,再展现到页面中的成果展现中。 肯定了这个根基流程,接下来只要晓得这些根基组件在微信小法式里面利用什么标签就行了。更多的细节可以拜候 微信小法式的开辟文档。 <form bindsubmit="submitForm"><view class="weui-form"> <view class="weui-cells__title">请输入你想要处理的题目:</view> <view class="weui-cells"> <div class="weui-cell"> <div class="weui-cell__bd"> <textarea name="q" class="weui-textarea" placeholder="可以问我明天天气怎样样?大概讲个故事" rows="2"></textarea> <div class="weui-textarea-counter"><span>0</span>/50</div> </div> </div> <block wx:if="{{result}}"> <view class="weui-cells__title">答复:</view> <view class="usermotto"> <text class="user-motto">{{result}}</text> </view> </block> </view> <view class="weui-form__tips-area"> <block wx:if="{{downloadUrl}}"> <view class="weui-cell"> <button disabled="{{downloaddisabled}}" loading="{{downloadloading}}" load aria-role="button" bindtap='download' data-text="{{downloadUrl}}" plain>立即下载 </button> </view> </block> <block wx:if="{{message}}"> <view class="weui-form__tips"> {{message}} </view> </block> </view> <view class="weui-form__opr-area"> <button aria-role="button" class="weui-btn weui-btn_primary" disabled="{{disabled}}" loading="{{loading}}" form-type="submit"> 询问ChatGPT </button> </view> </view> </form> 4)绑定点击事务 在form表单上绑定事务: <form bindsubmit="submitForm"> </form>然后在对应的js文件里面界说submitForm方式。 5)请求办事器接口submitForm: function (e) {//一般前置检查代码 ... const that = this wx.request({ url: 'http://youdomain.com/api/xxxx', method: 'post', header: {"content-type": "application/x-www-form-urlencoded"}, data: data, success(rsp) { console.log("ask result-----",rsp.data) that.setData({ result: rsp.data.data.rsp, disabled: false, loading: false, }) }, complete(d) { console.log(d) } }) console.info("form.submited") ....其他相关代码 }, 值得留意的是,上面用到的url需要在小法式中停止域名白名单注册,否则没法被拜候到。同时停止注册的域名,需要停止备案。 设置地址:登录微信小法式治理背景,在开辟治理-办事器域名中停止设置。以下图。  到此,小法式部分派置完成。开辟者可以用手机停止预览,大概真机调试。假如此时没有设置域名,也可以经过疏忽掉域名强迫检查。固然,假如是正式上线考核的话,必须有一个经过备案的域名,且该域名在小法式背景中完成了设置。   办事器接口 上述内容搭建完成后,下一步是配购置事器。本着快速开辟的原则,可以借用“现成的轮子”,保障效力第一。列位可以参考现有的api-server脚手架(https://github.com/wytxer/template-node-egg)。 以后设置接口名字以及对应的handle。我界说了一个名字叫做 /ask 的接口名字,同时界说了处置ask接口的 handle函数以下。 async ask() {const { request, helper, axios, logger } = this.ctx const { message } = request.body logger.info('requset body===', request.body) logger.info("message===",message) ...其他相关代码 这里的token就是前面提到的在openai上申请到的token const config = { headers: { Authorization: `Bearer ${token}` } } const req = { model: 'text-curie-001', prompt: message, max_tokens: 2000, temperature: 0.5 } console.log("req===",req) let text = '' const result = await axios.post('https://api.openai.com/v1/completions', req, { timeout: 300000, headers: { Authorization: 'Bearer ${token}' } }) .then(rsp => { console.log('pdf file result', rsp) if (rsp.choices) { text = rsp.choices[0].text } }) .catch(err => { console.log('pdf file error', err) }) const data = { rsp: text } helper.success(data, 'success') } 这里的token就是前面提到的在openai上申请到的token ,留意不要泄露。  腾讯api网关接入及摆设1)网关接入 斟酌到并发才能,频次限制,自动扩容等才能的接入,我挑选了腾讯云api网关。若何把api经过腾讯云表露到外网呢?首先,拜候https://console.cloud.tencent.com/apigateway/service?rid=1。其次,新建一个service,而且挑选https协议【微信要求https协议】。最初,新建接口ask而且映照到我们自己的办事器。   更多腾讯云api 先容 : https://cloud.tencent.com/developer/article/1877519 2)摆设进程 在微信开辟者工具里面停止代码上传,然后在微信小法式背景里面就能看到上传的版本。倡议列位开辟者提交考核之前用真机扫描体验一下,有bug实时修复。  确认无误后便可以提交考核了,系统提醒1-7个工作日内完成。考核完成后,手动停止 “全量” 大概 “灰度” 公布,你的Chatgpt小法式就能在微信内被搜索到。 腾讯工程师技术干货直达: 1、算法工程师深度解构ChatGPT技术 2、耗时减半?腾讯云OCR只做了3件事 3、探秘微信营业优化:DDD从入门到理论 4、10分钟!从架构视角读懂K8s 粉丝福利,公众号背景答复“ChatGPT”获得本篇作者保举相关进修材料 |

定制小程序、毕设、stitp请私信。云开发请参考这个demo虽然不是专业做微信小程序的,

五分钟上手-微信小程序1:用没有注册过微信公众平台的邮箱注册一个微信公众号, 申请

写在前面自从微信小程序功能发布后,我就一直关注着小程序的动向,然而限于学业繁忙,

不用懂技术,可以免费制作自己的微信小程序。分享一下我的方法,以便让一些非程序员类

小程序上线已经快四年了,这段时间里各种各样类型的小程序不断上线,而小程序商城无疑

现在小程序的制作门槛越来越低,再加上微信也提供了官方开发者工具、使用说明、设计指

去年 5 月的时候写了小程序 神奇字体,可以生成类似这样的字体

现在市面上的小程序开发模板虽然多,但大多数都千篇一律,审美老旧,毫无设计感。本文

深圳某公司找北漂程序员公司开发的小程序,一共包括两部分,分别是后台管理系统和小程

IT之家 6 月 26 日消息,微信小程序发布手机号快速验证组件升级及收费的通知,手机号

现在,你可以使用Angular来开发小程序历史大家可能都曾经搜索过,Angular平台是否能开发

嘉兴微时空微信小程序开发为你一步步的引导并去实现一个简单的微信小程序搭建,并可以

最近正在更新《微信小程序入门与实践》一书的第二版。书中有一章节谈到了”多样化的小

基于云开发的微信小程序实战教程(一)最近刚开发了款小程序,在开发过程中发现,基于

一个北京的公司需要做一个买卖时间服务的互联网平台,以前公司是做实体的,现在都开始

市面上大部分小程序是各个公司根据自身的实际业务场景做的定制化开发。经常有网友私信

13 日下午,2022 百度·智能小程序学院首场线下公开课在北京举行,百度官方数据显示,

现在,估值最高的小程序团队有两家,一家是“有车以后”,这个项目的估值达到20亿人民

2022年6月5日,阿拉丁统计平台发布了今年5月TOP100小程序榜单。相对于4月的行业情况,

微信悄然开放了小程序主体迁移功能,于小程序的买家与卖家来说,都算是一个好消息。除
声明:本站内容由网友分享或转载自互联网公开发布的内容,如有侵权请反馈到邮箱 1415941@qq.com,我们会在3个工作日内删除,加急删除请添加站长微信:15314649589
Copyright @ 2022-2044 杭州共生网络 www.gongshengyun.cn Powered by Discuz!